
プラグインとは?
WordPressにはプラグインというとても便利なものがあります。
プラグインは、WordPressの機能を拡張するためのツールです。 WordPress のコアは、柔軟性を保つため、不必要なコードでふくれあがってしまわないように設計されています。 ユーザーそれぞれが特定のニーズに合ったプラグインを利用して、カスタム機能を取り入れられるように作られています。
参考:http://goo.gl/MiiVOU
すごくおおざっぱにプラグインを説明すると、

WordPressでホームページを作ったんだけど、
問合せフォームが欲しいな~。
セキュリティをしっかりしたいけど簡単にできないかな~。
キャラクターがしゃべってるようなデザインにしたいな~。
と思ったら、自作したり外注すること無くポチッとインストールするだけで、使えるようにしてくれるめちゃくちゃ便利な機能のことです。
例えば、ブログに問い合わせフォームが欲しいと思った時、通常だと自分でhtmlやcss、PHPを書いて、作成するしかないのですが、WordPressの場合だと、ContactForm7というプラグインを入れるとすぐに問い合わせフォームができます。
ただ、残念なことにWordPressのプラグインは大部分が海外で作られているので、
英語で書かれているものが多いってことです。
さほど難しい単語は無いので、調べながらでも可能なんですが、
それが初心者の方には敷居を上げてしまう要因にもなってます。
そもそもウェブサイトやウェブマーケティングが難しいと感じているところに、
英語のオンパレードだとやる気を無くしてしまうのはとても理解できます。
かつても私もそうでしたから。。
だから、基本的に日本語のプラグインがあればそちらを使ってみても良いでしょう。
だが、また残念なことにGoogleアナリティクスを導入するためのWordPressのプラグインはやはり英語だらけです。
ということで、プラグインでどうにかGoogleアナリティクスを導入したいと考えている方は、
あきらめて以下のマニュアルで頑張ってみてください。
※なお、こちらの導入、設定については、弊社の方でトラッキングコードが正常に稼働したことを確認の上、設定方法を紹介していますが、皆さんが設定する際は自己責任で行ってください。
Gooogleアナリティクスのトラッキングコードを確認
まず、GoogleアナリティクスのトラッキングコードとGoogleアナリティクスIDを確認しましょう。
アナリティクス設定>プロパティ:トラッキング情報 をクリック

トラッキング情報>トラッキングコード をクリック

トラッキングIDとトラッキングコードを確認
なお、プラグインで使用するのはトラッキングIDで、直接貼り付ける場合に使用するのは、トラッキングコードの方です。

おすすめプラグイン2つ
Googleアナリティクスを導入するプラグインは、実はかなり多いです。
Googleアナリティクスの導入を目的としているプラグインもあれば、
他の機能に付随して、ついでにGoogleアナリティクスを導入できるようにしているものもあります。
今回オススメするプラグインはまさにその2つ。
◆Google Analytics by Yoast
◆All in One SEO Pack
どちらでも使いやすい方を使ってみてほしい。
Google Analytics by Yoastの設定方法
まず、Google Analytics by Yoastプラグインの設定方法を解説しましょう。
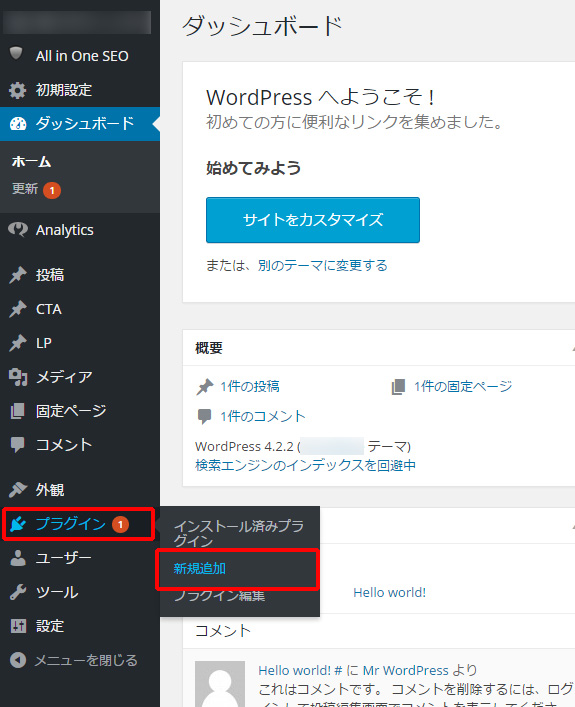
1,プラグイン>新規追加
左サイドメニュー:プラグイン>新規追加をクリック

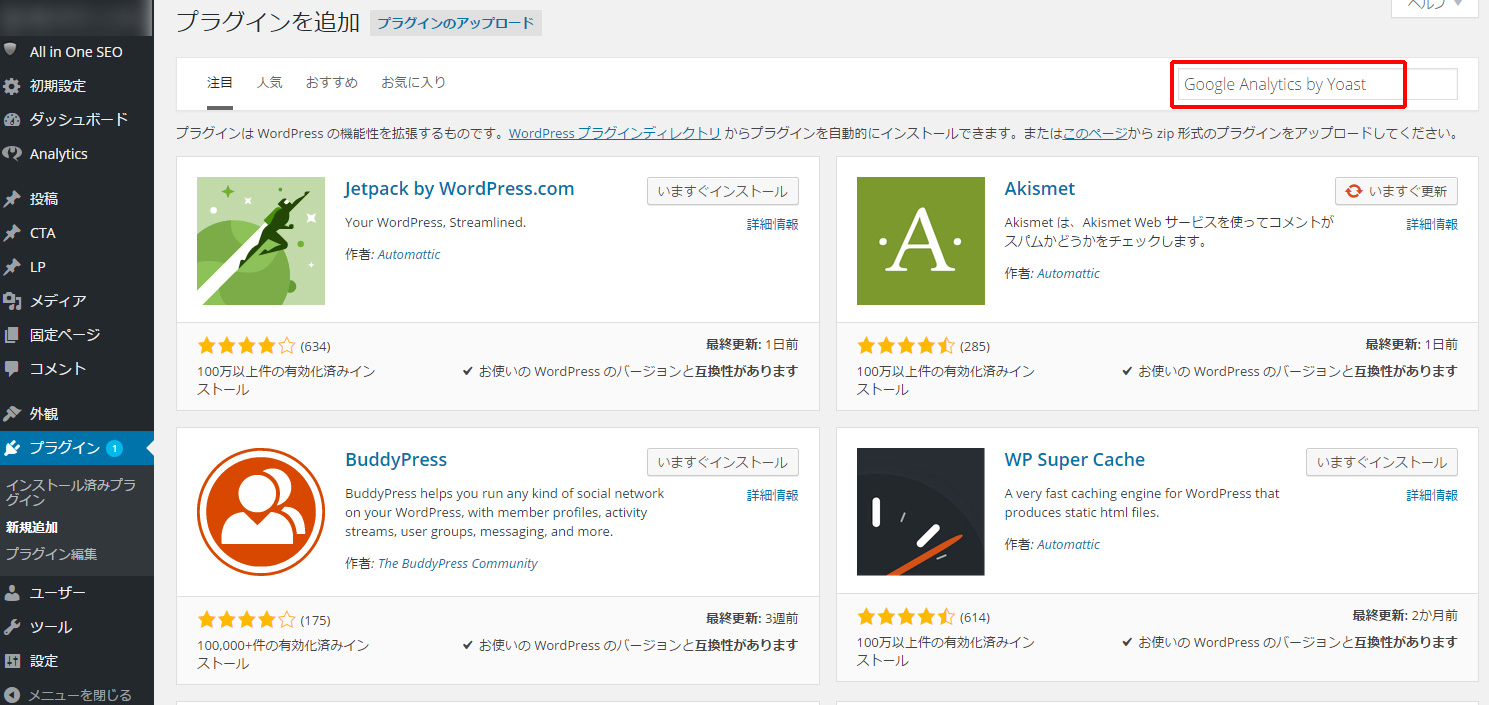
2,Google Analytics by Yoastプラグインを検索
Google Analytics by Yoastを右上の検索窓に入力した後、Enterボタン

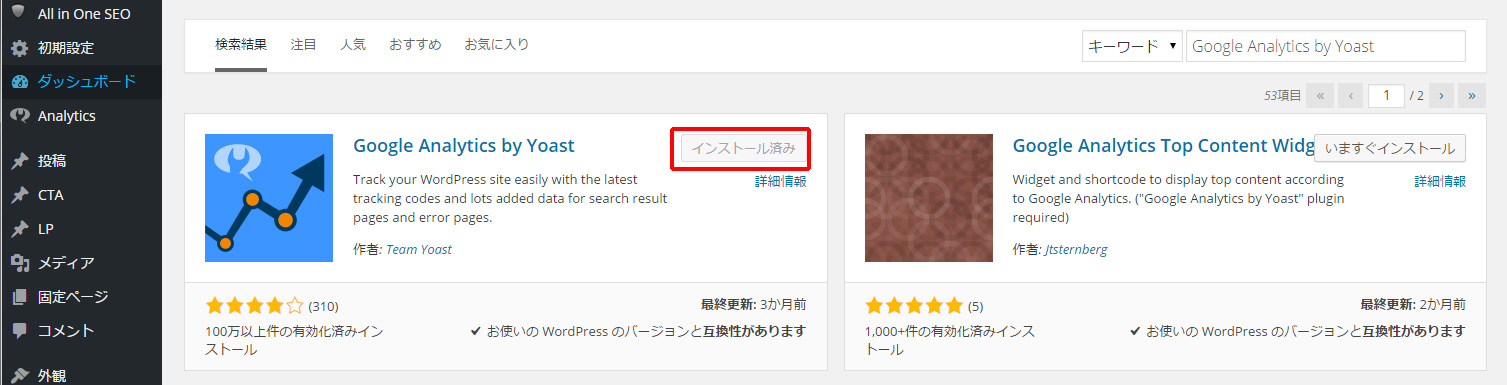
3,Google Analytics by Yoastプラグインをインストール
Google Analytics by Yoastプラグインが出てきますので『いますぐインストール』をクリック

4,Google Analytics by Yoastプラグインの有効化
プラグインを有効化をクリック

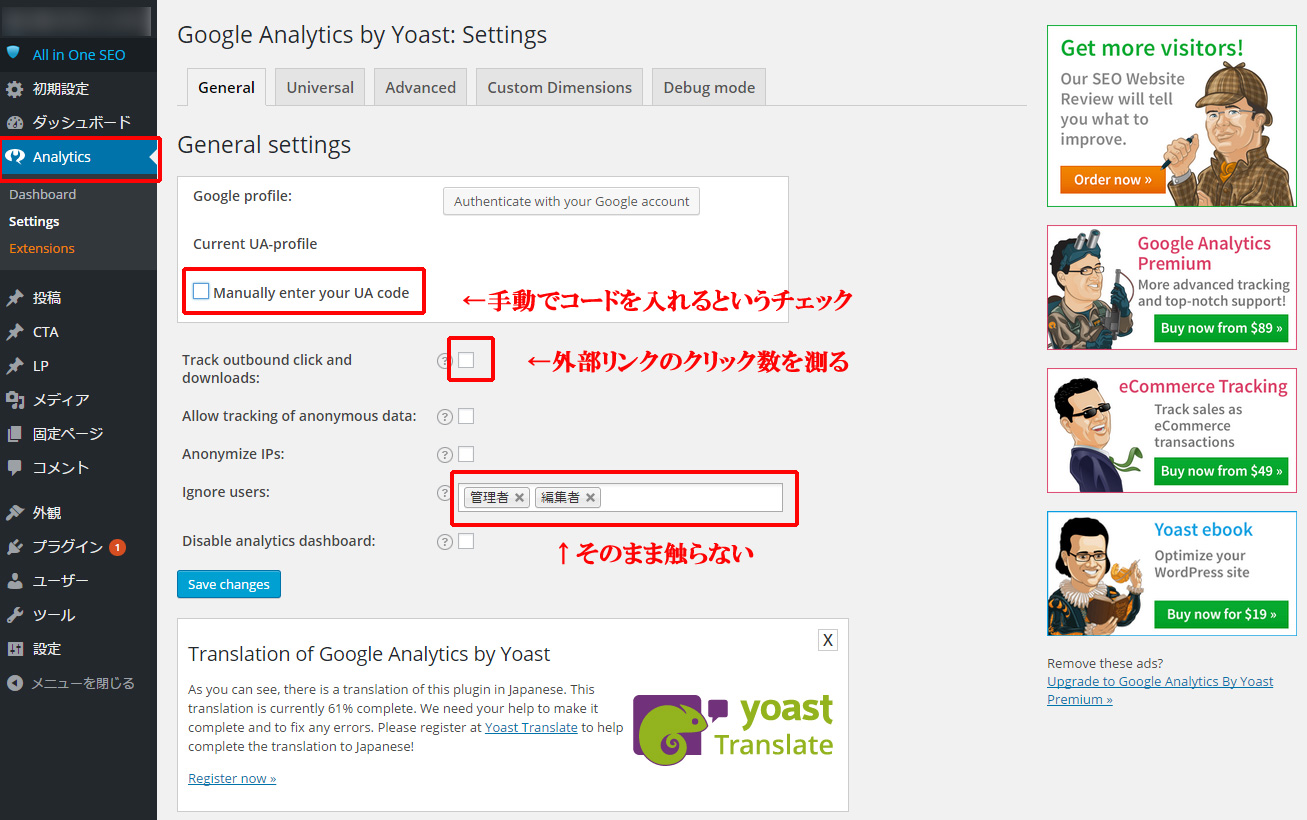
5,設定4

6,Manually enter your UA codeにチェックを入れる
※手動でコードを入れるという意味
ここにチェクを入れると、GoogleアナリティクスIDを入れる空白が出てくるので、
そのままIDを入れましょう。
7,Track outbound click and downloadsにチェックを入れる
※外部リンクのクリック数を測るという意味
Ignore users は管理者と編集者があらかじめ入っていますが、管理者と編集者のアクセスを除外するという意味なので触らないように!
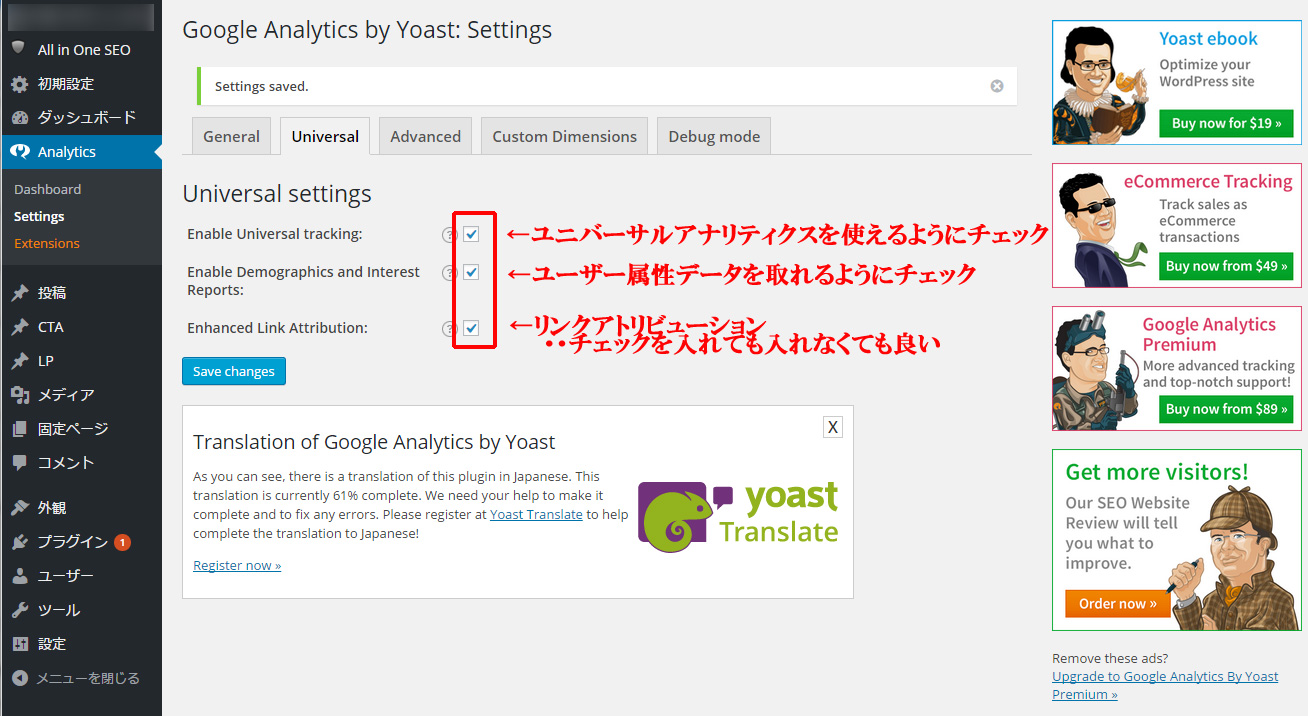
8,設定5

Universal settings はとりあえず全てチェックを入れましょう。
優れている点は、サイト管理者のアクセスを除外してくれる設定がある点です。
つまり、ウェブブラウザでGoogle Chromeを使用して、Googleアナリティクスの設定をしている場合、Google Chromeのブラウザでアクセスしたデータはアクセス数としてカウントされない設定ができます。
サイトのアクセス数が少ない時は、サイト管理者として、これはありがたい機能の1つです。
特に初心者はWordPressのサイト状況を確認しながら、
管理画面を触るということが多く、かつその時間も長くなります。
すると、その分、サイトの滞在時間が伸びてしまう傾向があり、
Googleアナリティクスのアクセスデータが編集時の行動を取り込んでしまうと
データがおかしくなってしまいます。
All in One SEO Packの設定方法
All in One SEO Packプラグインの設定方法
1~5まではGoogle Analytics by Yoastプラグインの説明を参照
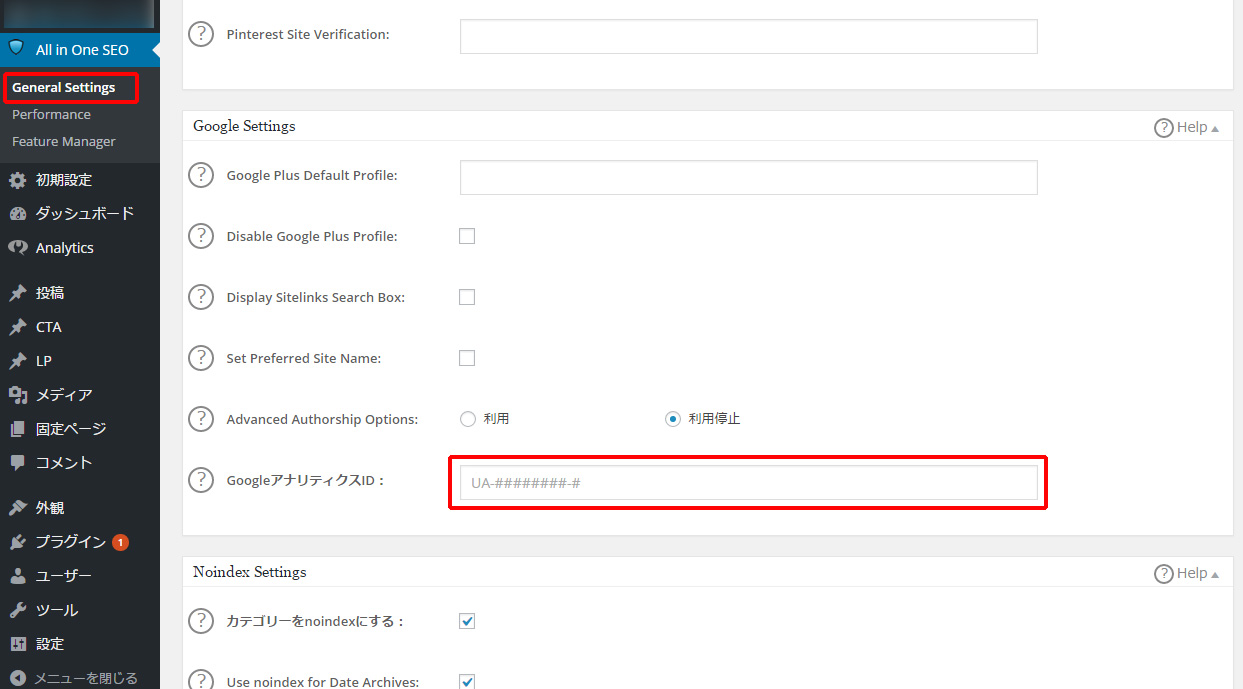
6,設定1

GoogleアナリティクスIDの箇所にそのままIDを入れます。
All in One SEO PackはもともとSEOのためのプラグインだが、
SEOにはユーザーの興味関心の把握が欠かせません。
そのためGoogleアナリティクスの設定が付属でできるようになっていると思われます。
Googleアナリティクスコードを直接貼る方法
プラグインでGoogleアナリティクスの設定を行う方法を2つ紹介したが、
実はWordPressの管理画面にそのままトラッキングコードを貼るのが一番、
簡単だと私は思います。
以下、解説します。
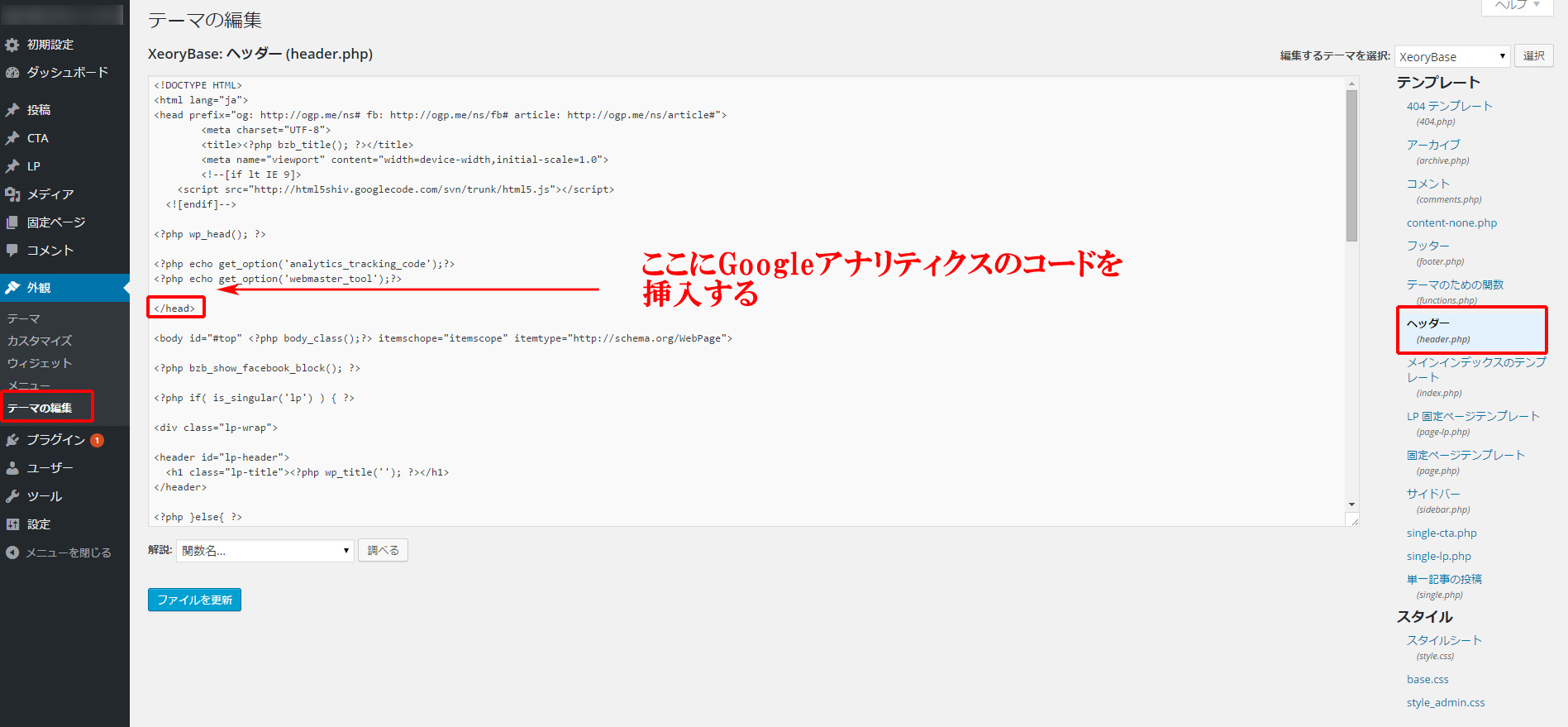
管理画面の外観>テーマの編集>ヘッダーを確認
まず、実際にどこにコードを張ったら良いのか、
という点だが、ソースコードを編集する必要があるので、
ソースコードを触れるメニューを確認しましょう。
</head>の直前にトラッキングコードを貼る

Googleアナリティクスのトラッキングコードは、
<head>と</head>の間にいれないといけません。
この中ならどこでも良いが、
迷ったら、</head>の直前に入れるようにしましょう。
Googleアナリティクスが稼働しているか確認
Googleアナリティクスの設定を終えたら、ちゃんと動作しているか確認しましょう。
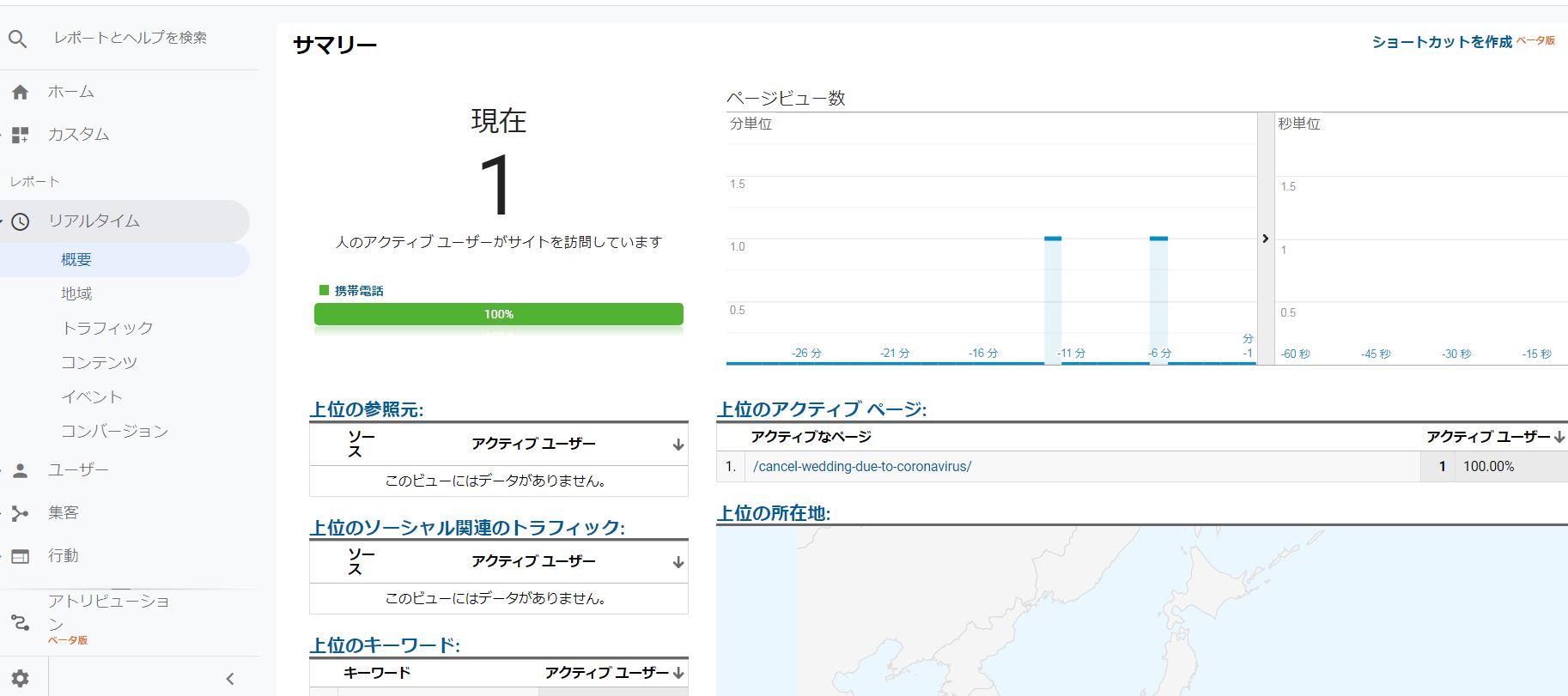
リアルタイム
まず、リアルタイム解析を確認です。

翌日以後、ユーザー~行動までのレポートデータを確認
念のため翌日以後にあらためて、レポートデータを確認しましょう。
リアルタイム解析でアクセス状況のデータが取れていて、通常のレポート画面でデータが取れていないということは通常ないのだが、念のため見ておきましょう。
まとめ
個人ブログや仕事のサイトとしてWordPressを活用するのは良いが、
自己満足なサイトにならないようにするため、アクセス解析の確認は欠かせません。
そんなユーザーのアクセス状況を解析するために使えるのがGoogleアナリティクスです。
SEOを考える上でも、導入しない手はないでしょう。
ただ、上記でも書いたとおり、WordPressにGoogleアナリティクスを導入するのは、
初心者には少々、敷居が高いので、ここの手法を見て、一度、設定にチャレンジしてみてください。
なお、WordPressを活用する中でプラグインが便利であることは間違いないが、
実は直接WordPressの管理画面でソースコードを直接、編集するのが簡単というのも多々存在します。
プラグインで導入、設定することを頭に入れつつも、
直接、編集する方法もあるということもちゃんと頭に入れておきましょう。
Googleアナリティクスをゼロから学びたい方はこちら↓
Googleアナリティクスの使い方 [実戦マニュアル]



